A roundup of the best accessibility resources (now a legal requirement)
(By the way, to get articles like this free in your inbox, subscribe to our newsletter.)
Accessibility is like the ramp at the entrance to a public building: It’s barely noticeable if you don’t need it, but if you do, it’s the difference between you being welcomed in or locked out.
Making websites accessible is not only an ethical responsibility: it’s also a legal obligation (companies are being sued for having inaccessible websites). Plus, there are financial benefits: accessible websites tend to be more profitable, for reasons we explain below.
We are committed to sharing and amplifying articles about accessibility and inclusive design. It’s within our industry’s power to make all websites inclusive, and it shouldn’t take long. The more we all talk about it, sharing best practices, tools, resources, and know-how, the faster it’ll happen. This page is a compilation of the most useful accessibility resources we have found. If you discover anything we should add to it, please let us know.
Don’t get sued for accessibility problems
Fortune describes how the Americans With Disabilities Act is stimulating a wave of lawsuits against companies whose websites have accessibility limitations. The trend began after the Supreme Court indirectly ruled that visually impaired people are now legally able to sue retailers if their websites are not accessible. This is something to act on; we know companies that have had claims made against them.
Accessibility is good for profits—more than you might expect

If your company believes it’s too busy to make its website accessible—and if the moral and legal arguments aren’t enough—then you might want to bring up the financial view: Accessibility increases sales.
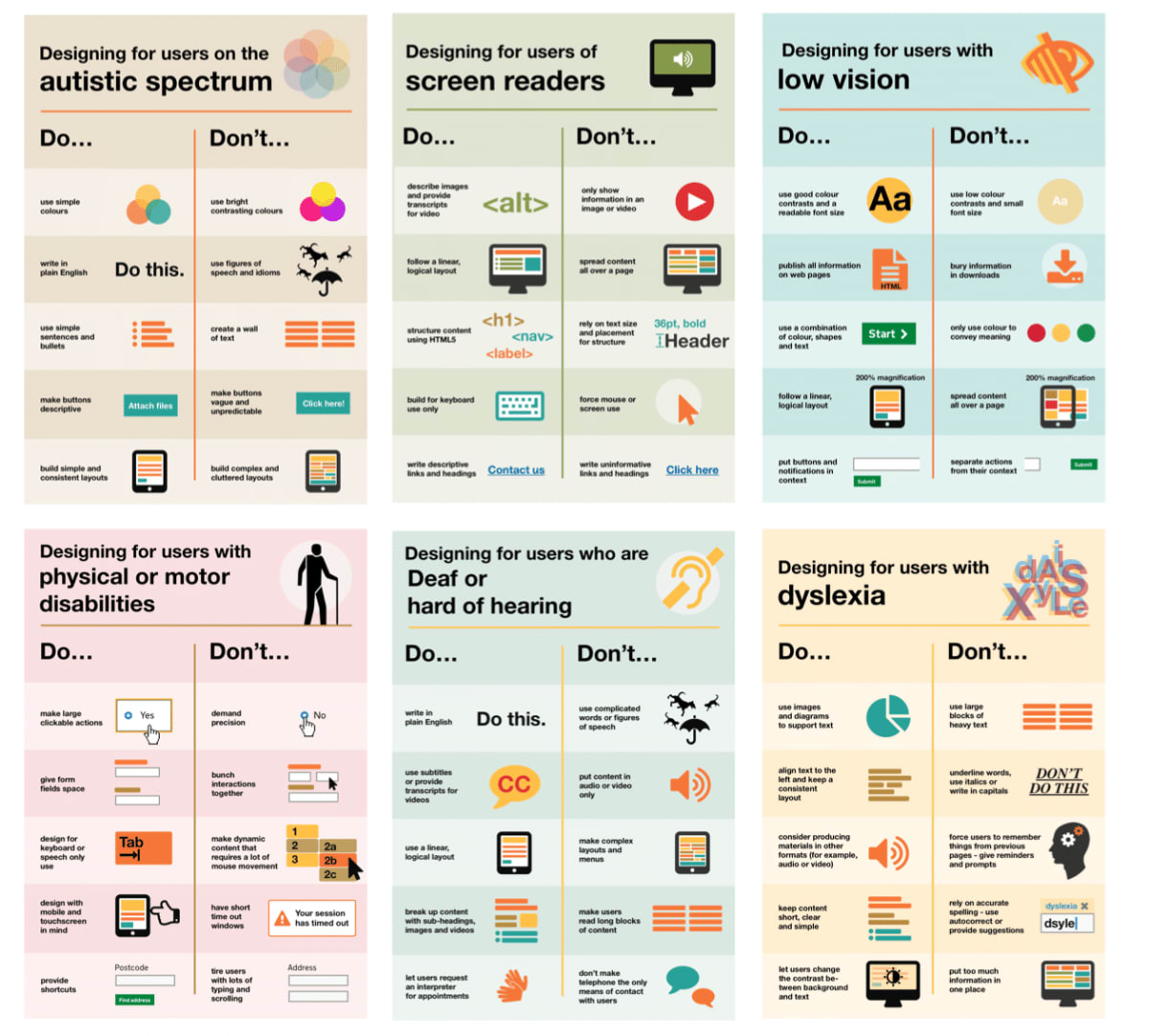
The infographics above cover the subject brilliantly. They were created by the UK Government’s Home Office Digital, Data and Technology Directorate, part of one of the world’s best enterprise-scale web development teams. The infographics give useful, clear guidelines for making websites accessible.
Companies are usually quicker to take action if there’s a strong financial benefit. Fortunately, the financial argument for accessibility is strong—stronger than you might expect. Here’s why:
- Only a small fraction of your visitors will be blind. But many of them will be low-vision—and even more of them will be using small screens in bright environments. When you follow the guidelines for people with low vision, then your profits will rise. Because everyone’s visually impaired sometimes.
- Only a small fraction of your visitors will have dyslexia. But even the most academic of them encounter text they don’t understand at times. If you follow the guidelines for dyslexic readers, your non-dyslexic readers will thank you—including the person who’s standing in an airport line at 11 p.m. with a baby on their shoulder, and a phone in the other hand, trying to read the instructions of where the rental car is parked.
- Only a small fraction of your visitors have physical disabilities. But everyone has encountered websites with buttons and sliders that are so small it takes five attempts to click them. And everyone has struggled with a website that doesn’t work well on a touchscreen device. By designing for physical disabilities, you’ll create websites that are easier to use for everyone.
In fact, the infographics’ recommendations overlap greatly with the practices that we have found to increase a company’s sales. Accessibility leads to usability, and usability leads to higher profits and happier customers.
Tools to check your code is accessible
A11ySupport
We have written elsewhere about CanIUse, a tool that shows you which aspects of HTML and CSS are compatible with popular browsers, and CanIEmail, which does the same but for email clients.
A11ySupport is effectively the third tool in the set. It does the same thing but for assistive technologies like screen readers and voice control.
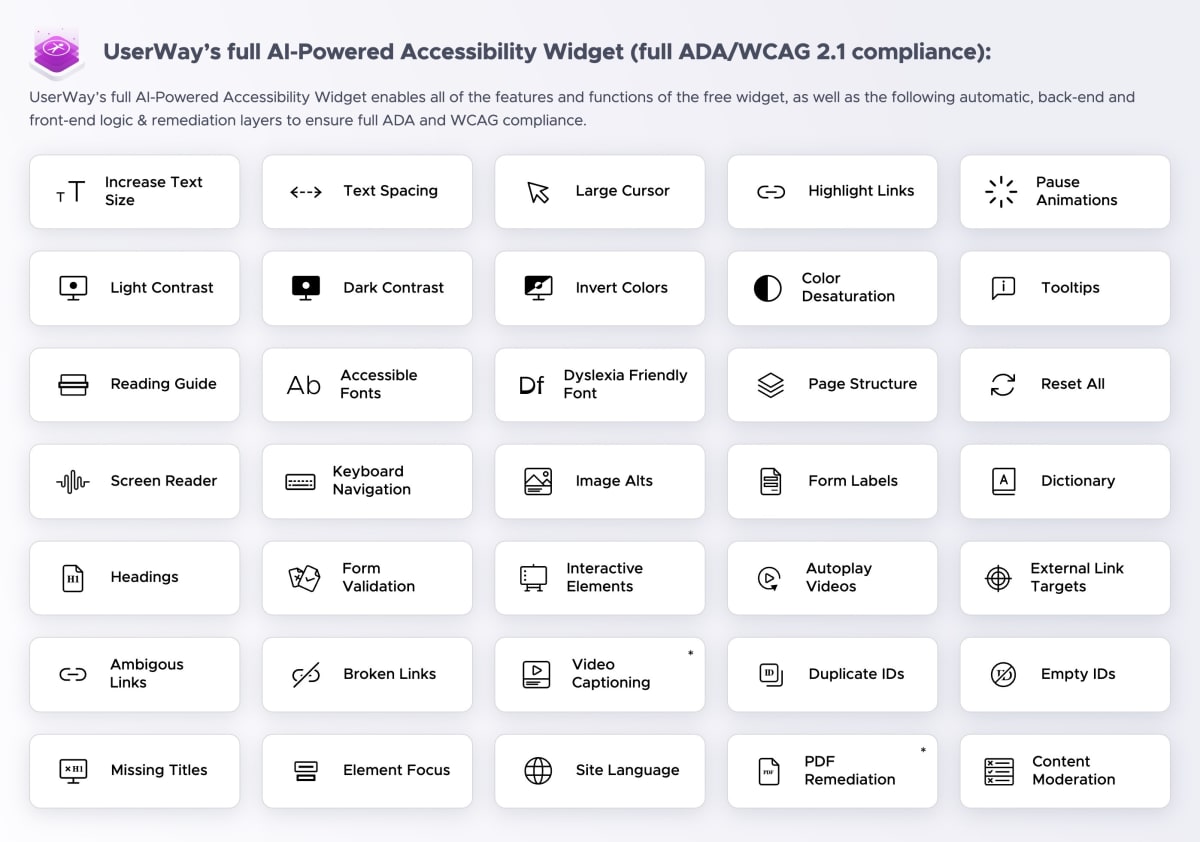
UserWay
UserWay is an automated tool to make your website comply with accessibility laws. It works in two ways. First, it adds to your website a widget that visitors can use to make the website easier to read. The widget’s features include “enlarge text,” “use dyslexia-friendly fonts,” “add keyboard navigation,” and “screen reader.”

To experience the widget, click on the following icon in the top-right corner of UserWay’s website.
UserWay can also scan your website in real-time to monitor any accessibility problems that arise.
Learn about accessibility
The following websites contain many great articles for learning about accessibility.
Axess Lab
The Axess Lab blog contains some great posts, many of which were written by visually impaired people, and describe the problems they encounter. We found the following posts particularly useful:
- Trends that exclude
- Alt-texts: The Ultimate Guide
- Colorblind accessibility on the web
- Fonts don’t matter
- How icons are ruining interfaces
TheBigHack
TheBigHack is an excellent hub for inclusive design.

A guide from Google
Google has published an extensive guide to inclusive marketing that includes audience insights for eliminating stereotypes in your creative and a section about designing for disabled people.
“When we design for disability, we all benefit”
This TED talk has some practical examples of how designing for accessibility leads to better products for everyone.
Discover great usability-testing tools and resources
Usability is a prerequisite for accessibility. See this article for 42 great usability-testing tools and resources.
Take a course on web accessibility
The A11Y Collective provides online courses on subjects like web accessibility, writing accessible content, accessible design, and accessible coding.
It also offers a free try-out class so you can get an idea of what the courses are like.

Get solutions for accessibility issues
One of our team members had impressive experiences with the following charities:
“Remap custom-makes equipment to help disabled people live more independent lives. They reverse-engineered a hypersensitive joystick using old mouse parts so a friend with failing health could control his computer. They mentioned they are always looking for new projects.”
“SpecialEffect uses video games and technology to enhance the quality of life of people with disabilities. They spent days sorting out bespoke solutions to enable a friend with mobility issues to play computer games.”
“North Coast’s Functional Solutions catalog shows products for a wide range of everyday (non-web) accessibility issues.”
How much did you like this article?
What’s your goal today?
1. Hire us to grow your company
We’ve generated hundreds of millions for our clients, using our unique CRE Methodology™. To discover how we can help grow your business:
- Read our case studies, client success stories, and video testimonials.
- Learn about us, and our unique values, beliefs and quirks.
- Visit our “Services” page to see the process by which we assess whether we’re a good fit for each other.
- Schedule your FREE website strategy session with one of our renowned experts.
Schedule your FREE strategy session
2. Learn how to do conversion
Download a free copy of our Amazon #1 best-selling book, Making Websites Win, recommended by Google, Facebook, Microsoft, Moz, Econsultancy, and many more industry leaders. You’ll also be subscribed to our email newsletter and notified whenever we publish new articles or have something interesting to share.
Browse hundreds of articles, containing an amazing number of useful tools and techniques. Many readers tell us they have doubled their sales by following the advice in these articles.
Download a free copy of our best-selling book
3. Join our team
If you want to join our team—or discover why our team members love working with us—then see our “Careers” page.
4. Contact us
We help businesses worldwide, so get in touch!
© 2025 Conversion Rate Experts Limited. All rights reserved.