99 wireframe tools and prototyping resources
(By the way, to get articles like this free in your inbox, subscribe to our newsletter.)
Techniques 23–26 of “Tools for UX and CRO”

This is one of a series of articles. In the first part of the series, we explain why these techniques are the most reliable way to grow hugely any business. The first part also contains an infographic that summarizes the whole series. In this part, we describe the best wireframe tools—and other tools for perfecting your designs before you turn them into code.
(None of the links on our website are affiliate links. We’re vendor neutral, and we don’t profit from recommending technology.)
Technique 23: Using wireframe tools and prototyping tools (so your designs can be tested before they get coded up)

As you are designing pages, it’s invaluable to get frequent feedback, as a sanity check that you are proceeding along the right lines. User-tests are useful for this (aren’t they always?).
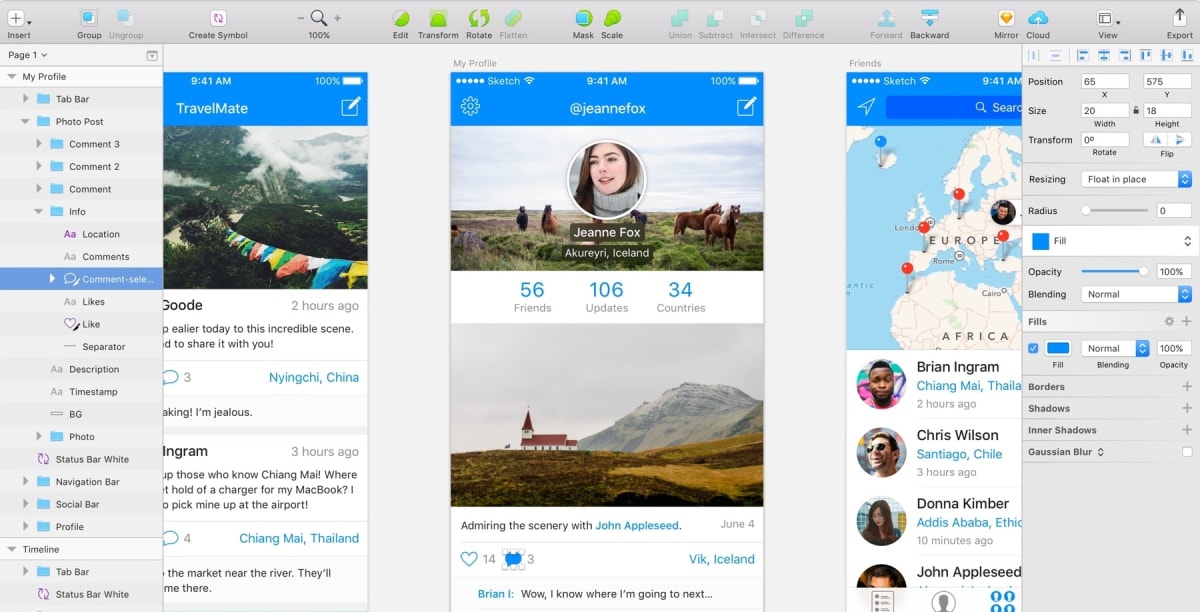
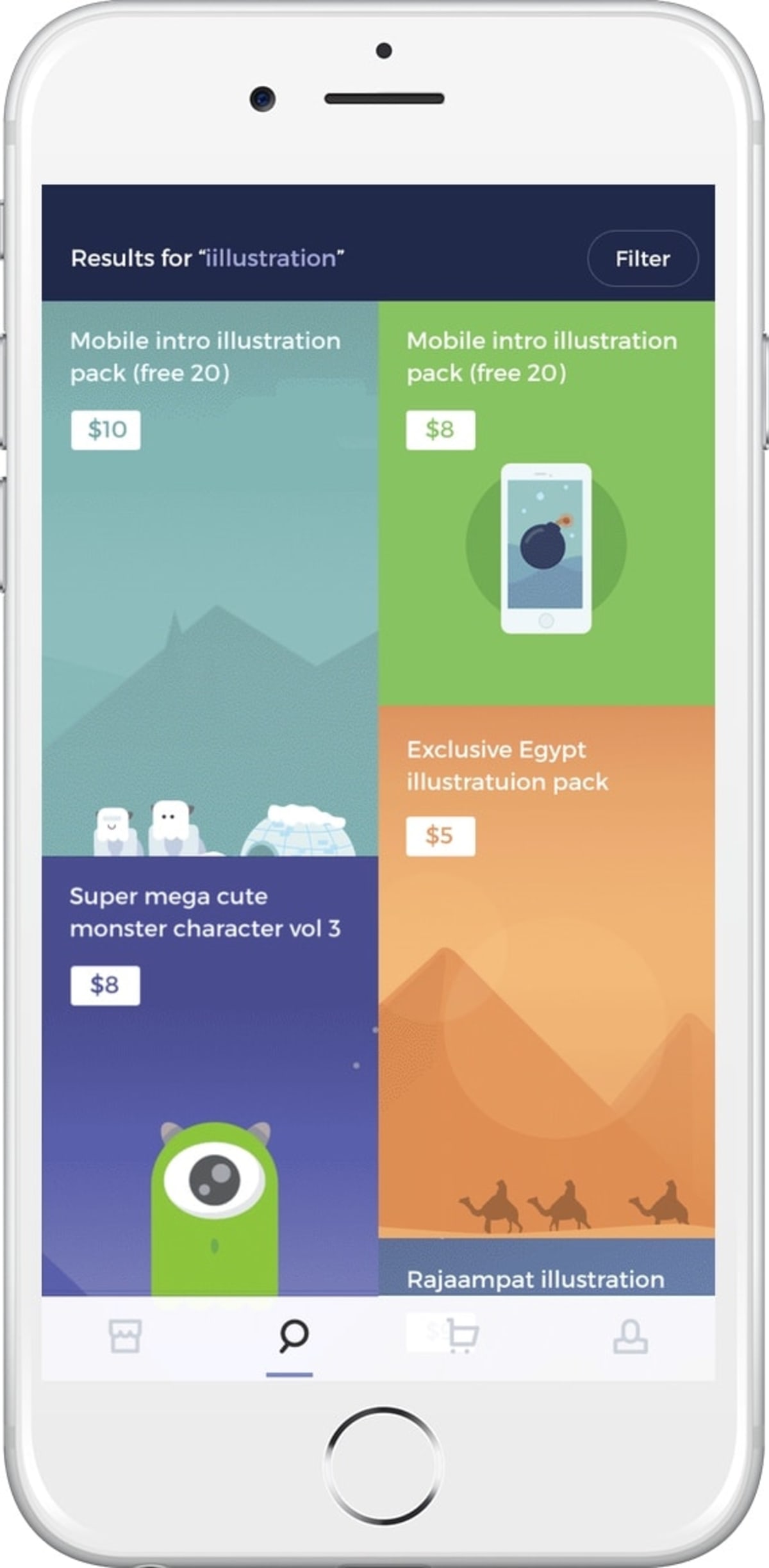
The following wireframing tools and prototype tools make it easy to display your work-in-progress designs. They allow you to test your designs before they have been coded. Some of the tools go all the way to producing production-ready code, whereas others create wireframes, designs or working prototypes:
Adobe Brackets, AnteType, Appery (outputs code for mobile and responsive apps), Atomic.io, Axure (a complex, sophisticated wireframe tool suite), Balsamiq Mockups, Canva, CanvasFlip, Craft, Creately, Draw.io, FlairBuilder (for apps, mobile-friendly), Flinto and Flinto Lite (mobile-friendly), Fluid (specializes in mobile), Framer (allows you to prototype and code apps for desktop and mobile), Fuse, Gliffy, Handcraft, HotGloo, Indigo Studio by Infragistics, iPlotz, Keynote, Koncept App, Lucidchart, Macaw (outputs HTML and CSS), Miro, Mockflow (outputs HTML and CSS), Mockplus, MockingBird, Moqups, Naview, NinjaMock, Notism (works with video too), OmniGraffle, Origami Studio, Patternry (for designing style guides), Photoshop Wireframing Kit (templates for commonly used wireframing elements), Pidoco, Principle, Power Mockup (a mockup and wireframe toolkit for PowerPoint), Proto.io, ProtoPie, Protoshare, Protosketch, Prototyp, Prott, Sketch (very popular, a successor to Fireworks), Templates for paper sketches, UXPin, Visio, Webflow, Wireframe.cc, WireframeSketcher, and Wirify (a wireframing tool that lets you turn any existing website into a wireframe in one click). The following are tools for people who like to draw by hand: Apple Pencil for iPad Pro, Livescribe pens, Paper and Pencil by 53, and Penultimate.

Technique 24: Using design-feedback tools (to see if what you’ve created is on the right track)
Once you have gathered your feedback, you’ll start to implement your ideas. In the previous section, we mentioned how useful user-testing can be. In addition, the following techniques can be useful.
Sometimes, you need a quick sanity check, to see whether you’re proceeding along the right lines. Verify (mobile-friendly) and Five Second Test allow you to get quick feedback on what you’ve created. Alternatives include PickFu.
You upload your designs or ideas, and then ask the panel for feedback in a variety of formats:
- Five-second test: The user is shown your design for five seconds. They then answer questions that you set them, like “What do you remember seeing?”
- First-click analysis: You set the users a task, and then see where they click first. The aggregated clicks are displayed as a heat map.
- Question test: You ask the users questions about your design.
- Multi-click test: You link several pages together and then set the users a task. The software records how the users navigate your website.
- Annotation test: You ask the users a question—for example, “What do you like and dislike about this design?”—and then ask them to annotate their feedback onto your design.
- Preference test: You upload two designs—two headlines, for example—and ask users which they prefer. Preference tests force the users to choose from two alternatives. They can provide insights that would take years with A/B-testing. You just have to bear in mind that the insights are based on the users’ opinions, which possibly may not correspond to their actions.
Regardless of how your designs were created, Invisionapp (mobile-friendly) allows you to easily turn them into functional prototype websites. You upload your page designs to Invision, and then link them together to make the site navigable. Then, you can carry out user-tests on what, to the users, appears to be a real website, even though it hasn’t seen a smidgen of code. An Alternative that has this functionality is Marvel.

Invisionapp (mobile-friendly) also allows other people to give written feedback on your work-in-progress designs. You upload your designs, and then invite others to annotate them with whatever type of feedback you desire. Alternatives include Firefly and BugHerd. Composite connects to Photoshop files, turning them into clickable prototypes.
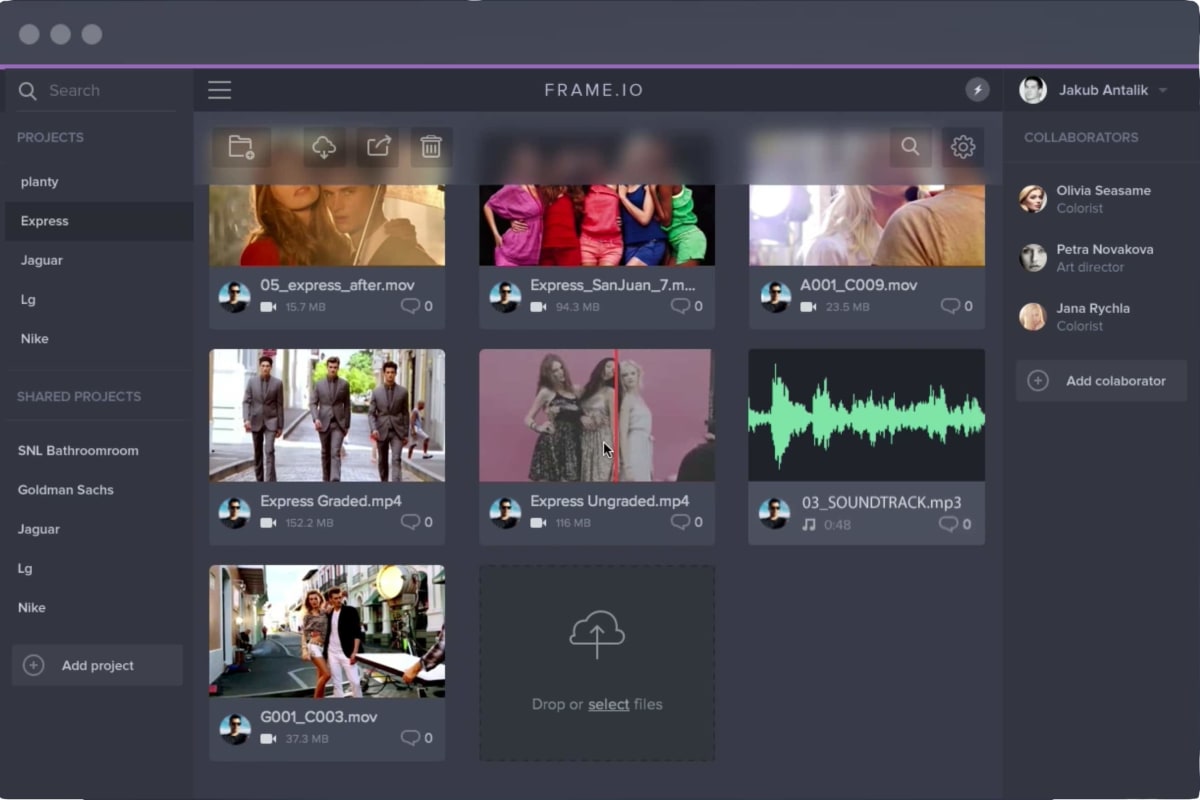
To gather feedback on your work-in-progress videos, you can use Frame.io, a fantastic web-based platform. Alternatives include Wipster, Symu, Vidhub, and Kollaborate. Such services provide great benefits; it’s hard to gather and record such feedback even when everyone’s in the same room.

Optimal Workshop provides several tools (OptimalSort, Treejack and Chalkmark) to help you optimize your website’s navigation and information architecture. The tools are described in our article about card sorting. Alternatives for card sorting include Xsort.
Technique 25: Using A/B-testing (to test different versions of your webpages to see which is the best)
A/B-testing software allows you to create different variations of a page, and then to measure which converts best. You can then promote the winning page to become your official new version.
A/B-testing doesn’t generate many insights. However, it does give the final word on whether your insights and intuitions were accurate. A winning A/B-test is your visitors voting with their feet (and often their credit cards).
For further information on A/B-testing, see a report we wrote entitled A/B-testing 101.
Tools we often use for this
Platforms that are popular with our clients include Optimizely, VWO, Convert.com, and Adobe Target.
Alternatives
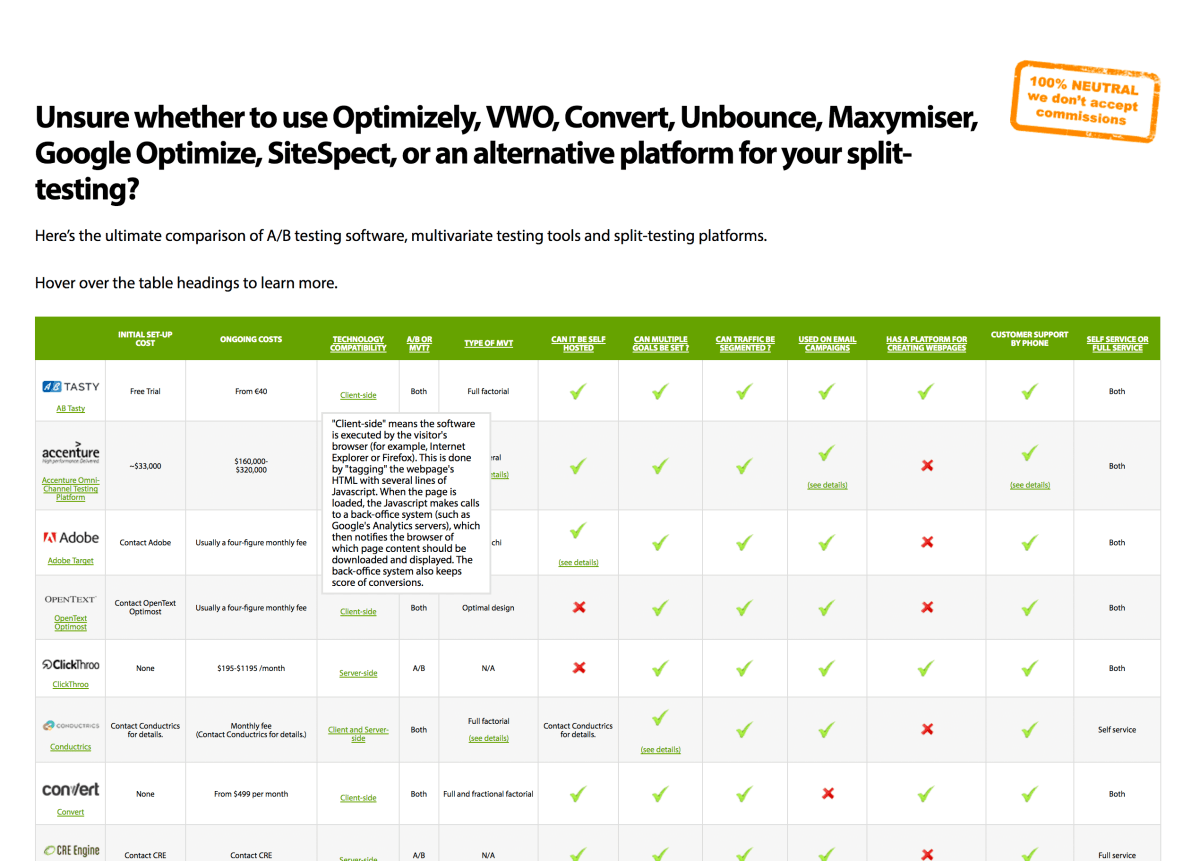
There are many software platforms for A/B-, multivariate- and split-testing. We created the industry’s first and most comprehensive comparison website for them, here. It compares software solutions for split-testing—A/B-testing and multivariate-testing—allowing you to see the differences easily.

Technique 26: Analyzing your competitors (to see what they have learned about their visitors)

Although it’s not our favorite technique, it can be useful to analyze the websites of your competitors, for two reasons:
- You may find that they have recognized—and solved—a problem that you haven’t.
- You need to work out how you will position your company relative to your competitors. After all, your visitors will be looking at your competitors’ websites too. No company exists in a vacuum.
You may wish to also carry out user-tests on your competitors’ websites, to get an independent view on how users perceive them.
Have we missed anything?
Have we failed to include one of your favorite tools or techniques? If so, please let us know.
Read the next article in this series
This article is one of a series that began with an infographic here. The next part is here.
How much did you like this article?
What’s your goal today?
1. Hire us to grow your company
We’ve generated hundreds of millions for our clients, using our unique CRE Methodology™. To discover how we can help grow your business:
- Read our case studies, client success stories, and video testimonials.
- Learn about us, and our unique values, beliefs and quirks.
- Visit our “Services” page to see the process by which we assess whether we’re a good fit for each other.
- Schedule your FREE website strategy session with one of our renowned experts.
Schedule your FREE strategy session
2. Learn how to do conversion
Download a free copy of our Amazon #1 best-selling book, Making Websites Win, recommended by Google, Facebook, Microsoft, Moz, Econsultancy, and many more industry leaders. You’ll also be subscribed to our email newsletter and notified whenever we publish new articles or have something interesting to share.
Browse hundreds of articles, containing an amazing number of useful tools and techniques. Many readers tell us they have doubled their sales by following the advice in these articles.
Download a free copy of our best-selling book
3. Join our team
If you want to join our team—or discover why our team members love working with us—then see our “Careers” page.
4. Contact us
We help businesses worldwide, so get in touch!
© 2026 Conversion Rate Experts Limited. All rights reserved.